Photoshop:網格背景還在一根根畫嗎? #Photoshop #Photoshoptips
也是有趣的教程,雖然這種東西應該用Illustrator比較直觀,但這個影片是用Photoshop做的,那就用Photoshop做吧。過程看上去有些複雜,以下整理一下筆記。
Photoshop中新建一個 600x600的畫布
矩形工具 在中間畫一條直線
隱藏背景層
將矩形圖層 Ctrl + J 複制一層 Ctrl + T 旋轉90度
編輯 > 定義圖案
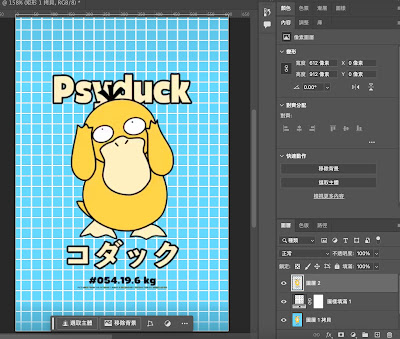
回到卡通的文件中,選取顏色,點背景的藍色,然後選取反轉,
此時選取的應該是卡通人物和字,Ctrl+J把它粗略摳出來
新建圖層,添加一個圖案填充
選擇剛定義的圖案,縮放比例調到5%左右
最後降低一點圖層的不透明度
矩形工具 在中間畫一條直線
隱藏背景層
將矩形圖層 Ctrl + J 複制一層 Ctrl + T 旋轉90度
編輯 > 定義圖案
回到卡通的文件中,選取顏色,點背景的藍色,然後選取反轉,
此時選取的應該是卡通人物和字,Ctrl+J把它粗略摳出來
新建圖層,添加一個圖案填充
選擇剛定義的圖案,縮放比例調到5%左右
最後降低一點圖層的不透明度
跟著做,應該多數能順利完成。
練習圖
畫好兩個矩形然後定義圖樣
在卡通專案那邊,新增圖層,然後填滿圖樣
調整一下縮放
這裡要注意一下的是,教程中漏了一樣東西,照做主體會被網格遮住,要另外把它們摳出來。留意圖的右下角。
完成圖












留言